Brotherのレーザープリンタを古いOSから使う
- 公開日: 2025/12/30(火) 19:41[JST]
- 更新日: 2026/01/01(木) 19:54[JST]
ブラザーのレーザープリンタはpostscriptエミュレーションが使える上LPDにも対応しているため、理論上は両者に対応しているシステムであればどんなOSでも使えるはずだ。と、いうことでいろいろ試してみた。
qjailでVIMAGEなプロキシサーバを作ってみる
- 公開日: 2025/05/27(火) 21:43[JST]
- 更新日: 2025/06/07(土) 11:22[JST]
うちのインターネット環境は固定IPやら電話回線の都合でフレッツ光にしている。しかし特に平日の日中に速度が低下して職場への(sshトンネル経由の)リモートデスクトップ接続がまともに機能せず、ローカルでできる作業はなるべくローカルでやることでしのいでいた。そこで、KDDIの光回線を追加した。インターネット接続のゲートウェイが同一ネットワークセグメント内に2つできたことになる。
ルーティングテーブルをいじって職場へのアクセスはKDDI経由にしてこれはこれでいいのだが[1]、せっかくの回線なので一番トラフィックが多いであろうwebもKDDI経由にしたくなった。そうすると「ルーティングテーブルのdefaultがKDDIのルータであるようなプロキシサーバ」を用意すればいいということになるが、このためだけに専用の物理サーバを用意するのも馬鹿馬鹿しい。10年ぐらい前に実装されたjailのVIMAGE機能を使えば、ホストとjail内とで別々のルーティングテーブルにすることが可能らしい、ということは知っていたので挑戦してみた。
現在jailの管理に使っているqjailがVIMAGEに対応していればいいんだけど、と調べてみたらQiitaの@psaxuww氏による「FreeBSD 12.0で Jail(VIMAGE) を qjail で構築」という記事がヒットした。ただ現在はqjailのバージョンアップにより設定コマンドが多少変わったのと、うまく動かなかったところもあった。ちなみに、公式ドキュメントである qjail-vnet-howto だが、qjail公式サイトやFreeBSD.orgにあるman も前バージョンのものしかなく、実際のFreeBSD環境で man qjail-vnet-howto しないと現行のドキュメントは読めない。
FreeBSD 14.2-RELEASEに上げたらいろいろ変わっていた
- 公開日: 2024/12/30(月) 08:03[JST]
- 更新日: 2025/01/05(日) 21:47[JST]
職場のサーバをFreeBSD 14.2-RELEASEにアップグレードして、ついでにMySQLも8.0から8.4にしたのだけどいろいろ変わっていたので忘備録。
FreeBSD/PostfixでSPF/DKIM認証
- 公開日: 2023/12/23(土) 15:55[JST]
- 更新日: 2023/12/23(土) 15:55[JST]
前回の投稿は送信側の設定だったが、今回は受信側の設定。
FreeBSD/PostfixでDKIM対応
- 公開日: 2023/12/02(土) 19:42[JST]
- 更新日: 2023/12/05(火) 19:21[JST]
これまで20年以上利用していたドメイン業者さんが閉業するということで急遽ドメインを移管することになった。移管自体はわりとすんなり終わり、このサイトへのアクセスやメールの送受信なども普通にできている。しかし、自ドメインからGMailにメールを送信できなくなってしまったようだ。
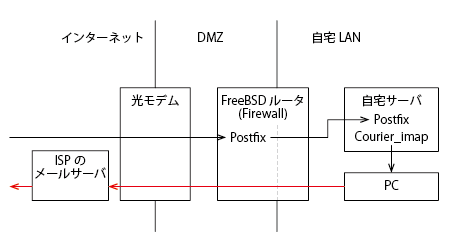
これまでのメール環境は以下の図の通り。

自分が管理しているメールサーバからメールを送ろうとするとOP25BでブロックされてしまうのでISPのメールサーバを使っている。GMailはSPFかDKIMの設定がされていないメールは拒否するので、これまではSPFレコードの設定を行っていた。でも新しいドメイン業者ではSPFレコードの設定はできない(Aレコードの内容で固定されてしまう)ようなので、DKIMを設定することにした。
Important
(2023/12/3追記)SPFレコードの設定ができなかったのではなく、ドメインは移管したが参照ネームサーバが古いままだったのが原因だった。新しいネームサーバの設定をしても参照していたのが元のネームサーバならそりゃ反映されないよね、と。たぶん自宅サーバをDKIM対応にする必要はなかったが勉強になったのでヨシ!としよう(恥)
Important
(2023/12/5追記)よく考えたら、自分の環境だとSPFレコードを登録するのはむしろまずい(同じISPの利用者が自分を偽装した場合チェックをすり抜けてしまうから)ことに気づいたので、DKIMのみで運用することにした。
RSSリーダーをFreeBSD13+python3.9+MySQL+Bottleで作るメモ(1) Basic認証
- 公開日: 2023/02/04(土) 17:15[JST]
これまで使ってきたサーバサイドRSSリーダのTiny Tiny RSS がFreeBSDのアップグレードに伴い使えなくなったので自作しようと思った次第。
これまでは自宅LANの中だけで使っていたけど外からでも使えるならそれはそれで便利だよね、ということでBASIC認証で動かしてみる。
サイトをFreeBSD13+python3.9+Bottleで作り直すメモ(14) MYSQLで暗号化
- 公開日: 2023/01/21(土) 17:28[JST]
本サイトでは使っていないが、MySQLの暗号化、復号化でちょっとハマったのでメモ。
サイトをFreeBSD12+python3.7+Bottleで作り直すメモ(13)-クライアント証明書認証
- 公開日: 2022/09/08(木) 07:38[JST]
- 更新日: 2022/09/08(木) 07:38[JST]
リバースプロキシの投稿でも触れたが、サブドメインで自分専用webアプリを立ち上げた。自分専用かつ自宅外からもアクセスできるようにする必要があるため認証できないと困る。漏洩してさほど困るようなコンテンツでもないが、やっぱり漏れるとちょっとは恥ずかしいのでパスワード認証ではなく証明書を使った認証を行いたい。
ということで、Qiita @white_aspara25氏による「nginx で クライアント認証したい!- ベーシック認証の置き換え」を参考に設定を行った。
Xubuntu22.04LTSへのアップグレードでハマった
- 公開日: 2022/05/04(水) 21:39[JST]
- 更新日: 2022/05/05(木) 09:03[JST]
自分はメインの作業環境としてUbuntu派生のXubuntu を使っている[1]。Ubuntu系のディストリビューションは基本的に毎年4、10月にバージョンアップされるのたが偶数年の4月に出るものはLTSという長期サポート版なので基本的にこちらを入れるようにしている。
で、今日20.04LTSから22.04LTSに上げたところ色々手間取ったので記録を残しておく。
とはいえXubuntuの特徴であるXfceデスクトップではなくFluxboxWindow Managerでの運用。LinuxやFreeBSDのいいところはGUI環境を選べることであり、変えない自由があることである。自分自身このFluxboxを登場初期から20年近く使っている。
Raspiでネットワークオーディオプレーヤー
- 公開日: 2021/01/19(火) 22:52[JST]
- 更新日: 2022/08/27(土) 15:10[JST]
昨年実家の方でアナログレコードを処分したいとのことで、自分で買ったものも含め何枚か持って帰った。ただ家にはレコードプレーヤーは無かったので新たに購入することになった。
オールイン型のレコードプレーヤーを第一候補にしていたのだが、ネットでの評判や置き場所の制限などもあって、プレーヤー、プリメインアンプ、スピーカーを個別に購入して組むことに。オーディオコンポのセットアップって実家にいた時以来の数10年ぶりのことだったので「スピーカーとプレーヤーの間にアンプが必要なんだった」「スピーカーってより線がむき出しでアンプに圧接するんだった」とかすっかり忘れていた。
で、せっかく組んだのにレコード専門というのもなんかもったいないのでラジオやデジタル音源にも対応できるようにしたいと思った次第。検索してみると、Raspberry PiとVolumio 2[1]の組み合わせがよさそう。(「ITmedia NEWS ラズパイでハイレゾオーディオや「Spotify」を楽しむ」「NaoSoft別館blog『Volumio2のプラグインでradikoを聴く。』)
Debianベースのオーディオ特化OS
ということで、ITmediaの記事にあったコイズミ無線からキット一式(HifiBerry DAC+Lightセット)を購入。
![[archive]](/static/archive.png) を付与しています。
を付与しています。