ピースウイングへの道(2)マツダスタジアム
- 公開日: 2025/07/05(土) 17:30[JST]
マツダスタジアムはNPB広島東洋カープの本拠地でありもちろん野球場である。しかし、このスタジアムが日本国内のスポーツビジネスに与えた影響は大きく、また広島市のまちづくり方針の変化にも結びついていると考える。
ピースウイングへの道(1)ビッグアーチとアジア競技大会
- 公開日: 2025/06/21(土) 19:56[JST]
- 更新日: 2025/07/08(火) 19:07[JST]
広島の新サッカースタジアム「エディオンピースウイング広島」ができて1シーズン経った。評判、観客動員なども上々で少なくとも今のところは「作ってよかった」といえる施設だろう。
自分もこのトピックを2008年頃から追っかけており、適宜このブログに投稿してきた。実のところ場所が中央公園芝生広場に決まってからは「あとはなるようになるだろう」と思い興味は半ば薄れていたのだが、後述の通り(自分の目から見た)これまでの経緯をまとめてみたくなった。
ということでまずは旧本拠地であるビッグアーチ(エディオンスタジアム/現ホットスタッフフィールド)の話から。
qjailでVIMAGEなプロキシサーバを作ってみる
- 公開日: 2025/05/27(火) 21:43[JST]
- 更新日: 2025/06/07(土) 11:22[JST]
うちのインターネット環境は固定IPやら電話回線の都合でフレッツ光にしている。しかし特に平日の日中に速度が低下して職場への(sshトンネル経由の)リモートデスクトップ接続がまともに機能せず、ローカルでできる作業はなるべくローカルでやることでしのいでいた。そこで、KDDIの光回線を追加した。インターネット接続のゲートウェイが同一ネットワークセグメント内に2つできたことになる。
ルーティングテーブルをいじって職場へのアクセスはKDDI経由にしてこれはこれでいいのだが[1]、せっかくの回線なので一番トラフィックが多いであろうwebもKDDI経由にしたくなった。そうすると「ルーティングテーブルのdefaultがKDDIのルータであるようなプロキシサーバ」を用意すればいいということになるが、このためだけに専用の物理サーバを用意するのも馬鹿馬鹿しい。10年ぐらい前に実装されたjailのVIMAGE機能を使えば、ホストとjail内とで別々のルーティングテーブルにすることが可能らしい、ということは知っていたので挑戦してみた。
現在jailの管理に使っているqjailがVIMAGEに対応していればいいんだけど、と調べてみたらQiitaの@psaxuww氏による「FreeBSD 12.0で Jail(VIMAGE) を qjail で構築」という記事がヒットした。ただ現在はqjailのバージョンアップにより設定コマンドが多少変わったのと、うまく動かなかったところもあった。ちなみに、公式ドキュメントである qjail-vnet-howto だが、qjail公式サイトやFreeBSD.orgにあるman も前バージョンのものしかなく、実際のFreeBSD環境で man qjail-vnet-howto しないと現行のドキュメントは読めない。
MLBの選手登録ルール
- 公開日: 2025/04/26(土) 23:45[JST]
- 更新日: 2025/04/26(土) 23:45[JST]
ドジャース大谷選手の子供が生まれる際にチームの一軍登録から外れたことがニュースになったので、MLBの選手の登録ルールについて確認してみた。参考にしたのはMLBのグロッサリーサイト。
FreeBSD 14.2-RELEASEに上げたらいろいろ変わっていた
- 公開日: 2024/12/30(月) 08:03[JST]
- 更新日: 2025/01/05(日) 21:47[JST]
職場のサーバをFreeBSD 14.2-RELEASEにアップグレードして、ついでにMySQLも8.0から8.4にしたのだけどいろいろ変わっていたので忘備録。
野球で米大学に留学するということ
- 公開日: 2024/03/02(土) 14:12[JST]
- 更新日: 2024/03/02(土) 14:12[JST]
花巻東高校・佐々木麟太郎が米Stanford大への留学を決めたことでNCAA留学に関する解説記事がいくつか出ている。米大学への留学はバスケでは田臥勇太(Brigham Young)、渡邊雄太(Florida)、八村塁(Gonzaga)といるし、陸上でもサニブラウン・アブデルハキーム(George Washington)とトップアスリートの米大学進学の例はあるが、佐々木の場合は野球という日本で人気のあるスポーツで、且つStanfordという学業面でも超一流校として抜群の知名度を誇る大学[1]への進学となるので話題になっているのだろう。
これらの記事では日米の大学の役割の違いやスポーツ推薦特有の事情などがあまり考慮されていないように見え、違和感を感じた。ということで自分が調べたことをまとめてみようと思った次第。
U.S. Newsの2024年のランキングではPrinceton、MIT、Harvardに全米4位。加えてシリコンバレーに多数の人材を供給しており数多くのIT長者を生んでいる、というのも知名度の一因だろう。ちなみにBrigham Youngは115位、Floridaは28位(州立ではトップクラスの一つ)、Gonzagaは97位、George Washingtonは67位。
FreeBSD/PostfixでSPF/DKIM認証
- 公開日: 2023/12/23(土) 15:55[JST]
- 更新日: 2023/12/23(土) 15:55[JST]
前回の投稿は送信側の設定だったが、今回は受信側の設定。
FreeBSD/PostfixでDKIM対応
- 公開日: 2023/12/02(土) 19:42[JST]
- 更新日: 2023/12/05(火) 19:21[JST]
これまで20年以上利用していたドメイン業者さんが閉業するということで急遽ドメインを移管することになった。移管自体はわりとすんなり終わり、このサイトへのアクセスやメールの送受信なども普通にできている。しかし、自ドメインからGMailにメールを送信できなくなってしまったようだ。
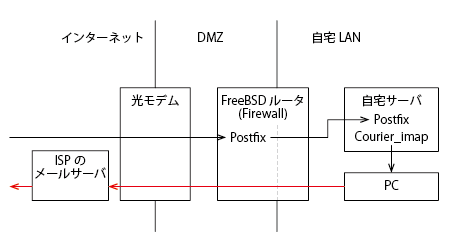
これまでのメール環境は以下の図の通り。

自分が管理しているメールサーバからメールを送ろうとするとOP25BでブロックされてしまうのでISPのメールサーバを使っている。GMailはSPFかDKIMの設定がされていないメールは拒否するので、これまではSPFレコードの設定を行っていた。でも新しいドメイン業者ではSPFレコードの設定はできない(Aレコードの内容で固定されてしまう)ようなので、DKIMを設定することにした。
Important
(2023/12/3追記)SPFレコードの設定ができなかったのではなく、ドメインは移管したが参照ネームサーバが古いままだったのが原因だった。新しいネームサーバの設定をしても参照していたのが元のネームサーバならそりゃ反映されないよね、と。たぶん自宅サーバをDKIM対応にする必要はなかったが勉強になったのでヨシ!としよう(恥)
Important
(2023/12/5追記)よく考えたら、自分の環境だとSPFレコードを登録するのはむしろまずい(同じISPの利用者が自分を偽装した場合チェックをすり抜けてしまうから)ことに気づいたので、DKIMのみで運用することにした。
日ハムと札幌ドームについて整理してみた
- 公開日: 2023/10/25(水) 21:56[JST]
2023シーズンから北海道日本ハムファイターズは札幌ドームから北広島のエスコンフィールドに移転した。この移転に関し、メディアやSNS上では高額な利用料など、ドームの運営企業である第三セクターの株式会社札幌ドーム(以下、施設としてのドームについては「札幌ドーム」、その運営会社については(株)札幌ドームとする)側のまずさが喧伝されていた。一方で(株)札幌ドーム側も「モニター座談会レポート」において反論を行っている。
本件は、ヤフーが運営するWebメディアのTHE PAGEが2016年5月23日付で報道した記事「日ハムの球団経営を圧迫する旧態依然の壁」が端緒となっており、(株)札幌ドームへの批判の多くがこの記事に基づいている。しかしながらこの記事自体に間違いが多く、更には尾ひれがついた(その中には明らかに悪意を持った嘘が付加されたものもある)状態でのバッシングとなってしまっている。
一方で(株)札幌ドーム側の反論も微妙に論点をずらしたものになっているように感じられる。
そこで、市が公開している資料なども抑えつつまとめてみようと思った次第。
日本におけるPC互換機の歴史
- 公開日: 2023/09/29(金) 23:36[JST]
- 更新日: 2023/09/30(土) 06:46[JST]
DOS/V登場以前からWindows95登場前夜くらいまでの、日本でのPC互換機ってどんなんだっけと思って調べてみた。
参考にしたサイトは以下の通り
![[archive]](/static/archive.png) を付与しています。
を付与しています。